入门
/
页面元素
最后更新时间:
2024-12-09
断点
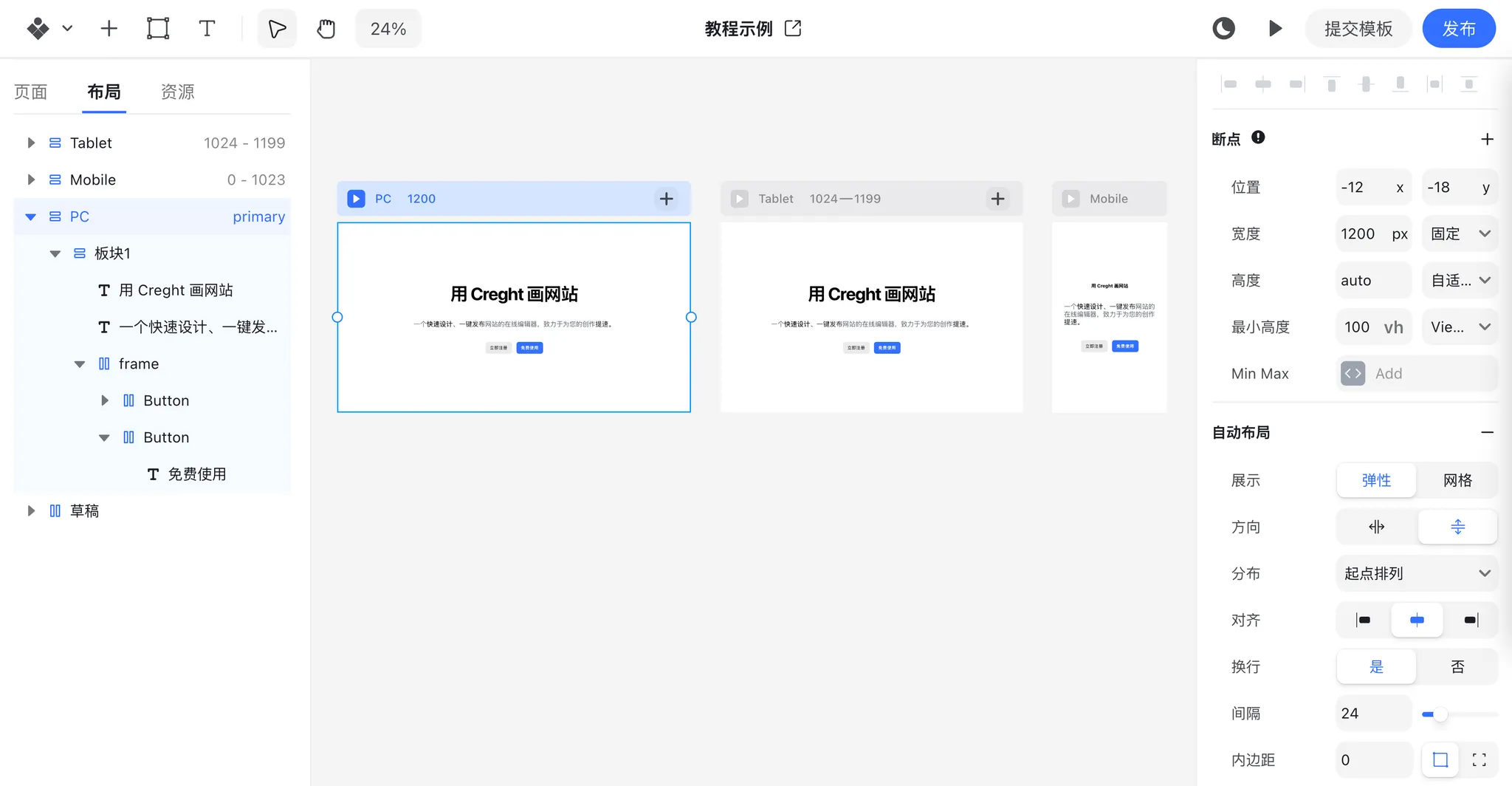
画布上最重要的元素就是断点元素,断点一般情况下有三个,即 pc pad mobile,也就是网页制作中常说的三端。你可以在画布上同时制作并预览多个终端,这极大提高了效率。

元素
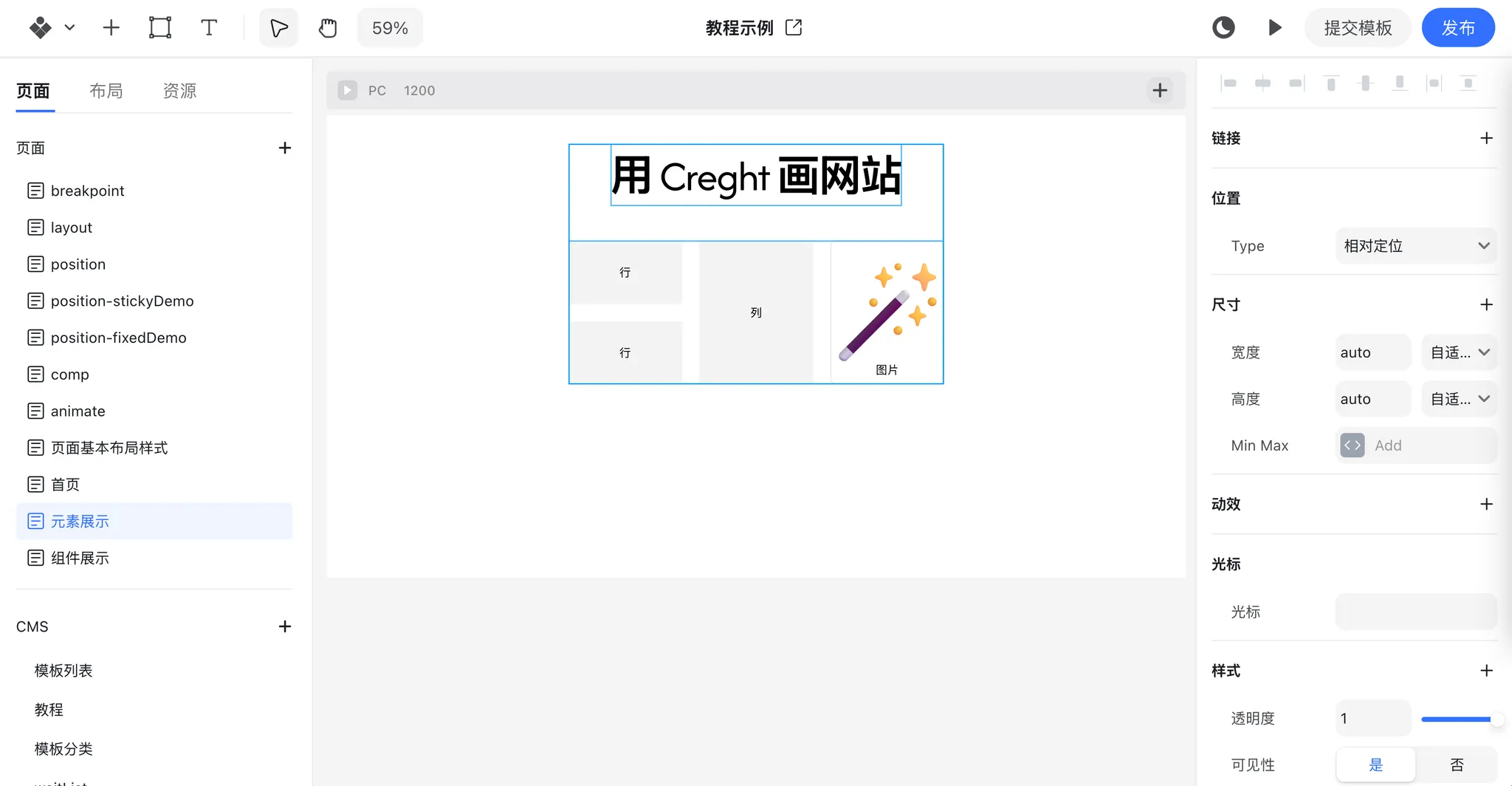
任何一个复杂的页面都是由多个元素构成的,在网页中我们常见的基本元素有三种: 容器,文字,图片,在 Creght 中也有对应的元素:frame(容器),text(文字),由 frame 负责排列自己的子组件,text 组件提供文字内容,同时 frame 也可以通过设置背景图片的方式显示图片。

除了基本元素,Creght 也提供了 banner(轮播图)、ticker(跑马灯)、视频、表单这样的功能元素来实现复杂效果。我们会在后续的章节介绍它们。
添加元素
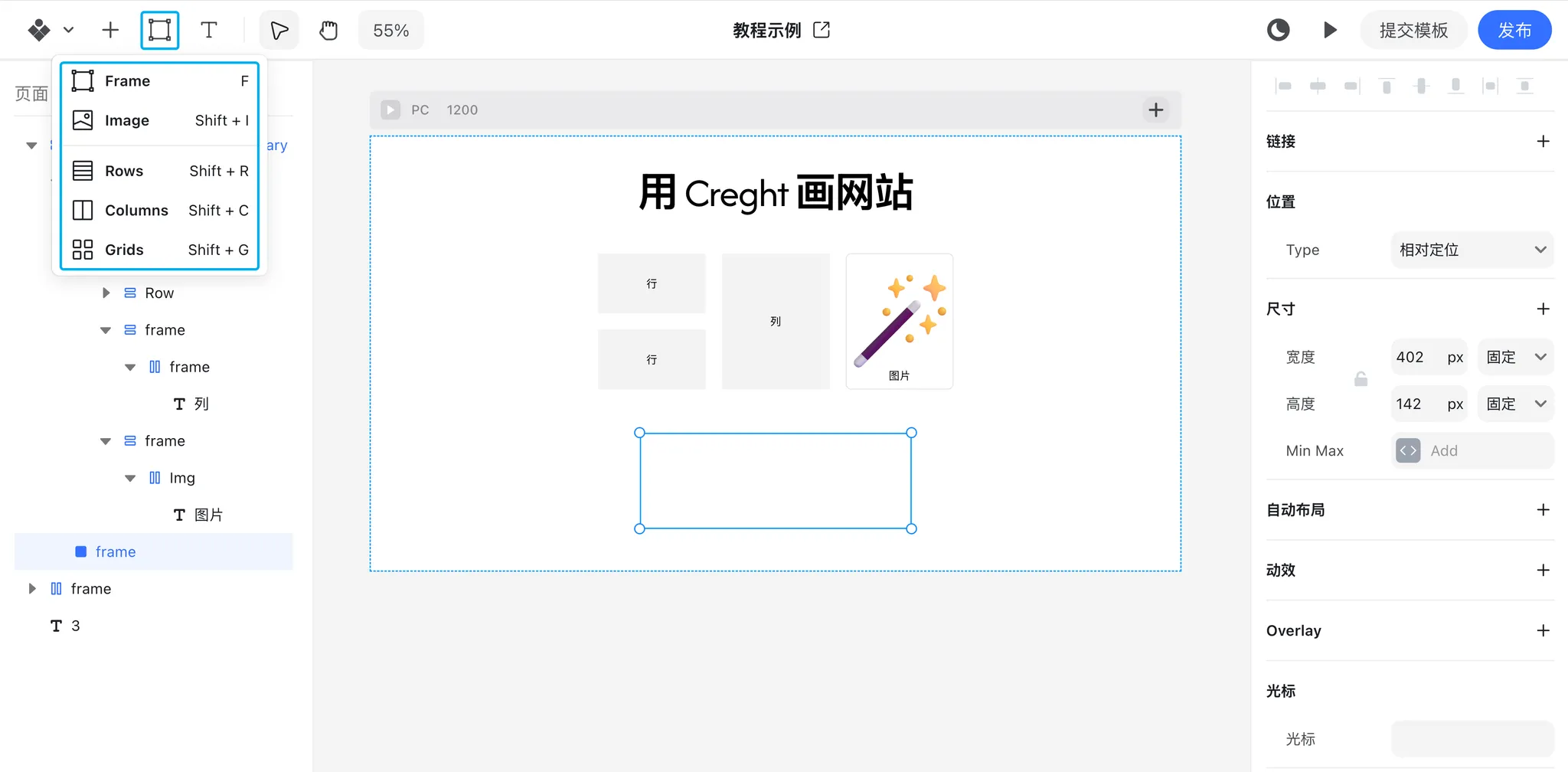
点击顶部的 ”操作栏“ 的 ” 口“ 图标可以进入快速插入容器元素模式,然后按下鼠标就可以在画布绘制容器。

同时你可以看到菜单项旁边会提示快捷键,可以通过键盘快捷键提升效率,如按 f 进入创建 frame 模式,按 t 进入创建文本模式。
小技巧:在制作一个板块时,我们可以在断点外的画布上创建一个容器,在制作完成之后再移动到断点之中。这样能让你更专注于正在制作的板块。
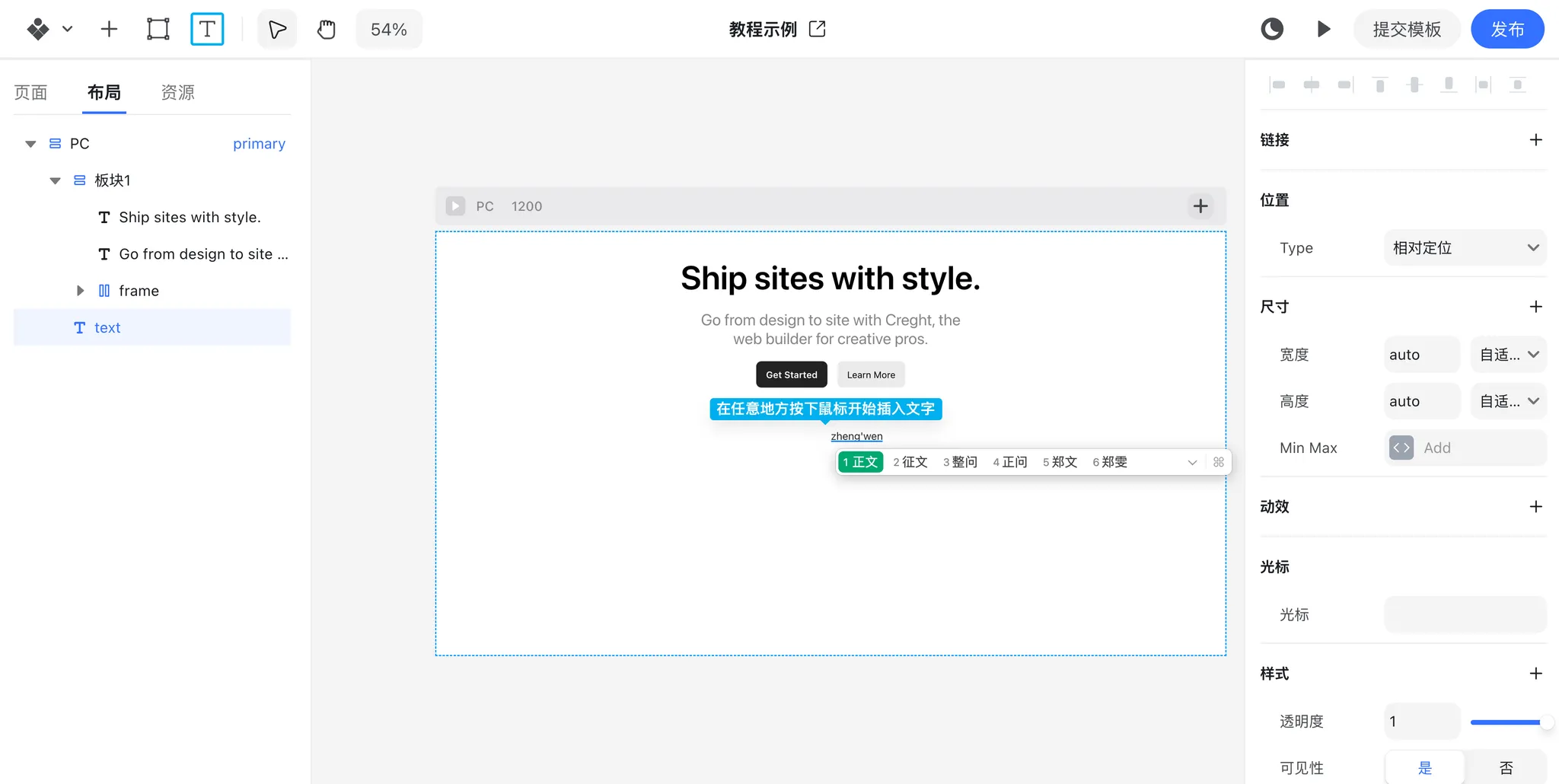
点击 “T” 图标可以进入插入文字元素模式,然后再画布任意位置按下鼠标并键入文字即可添加文字元素。

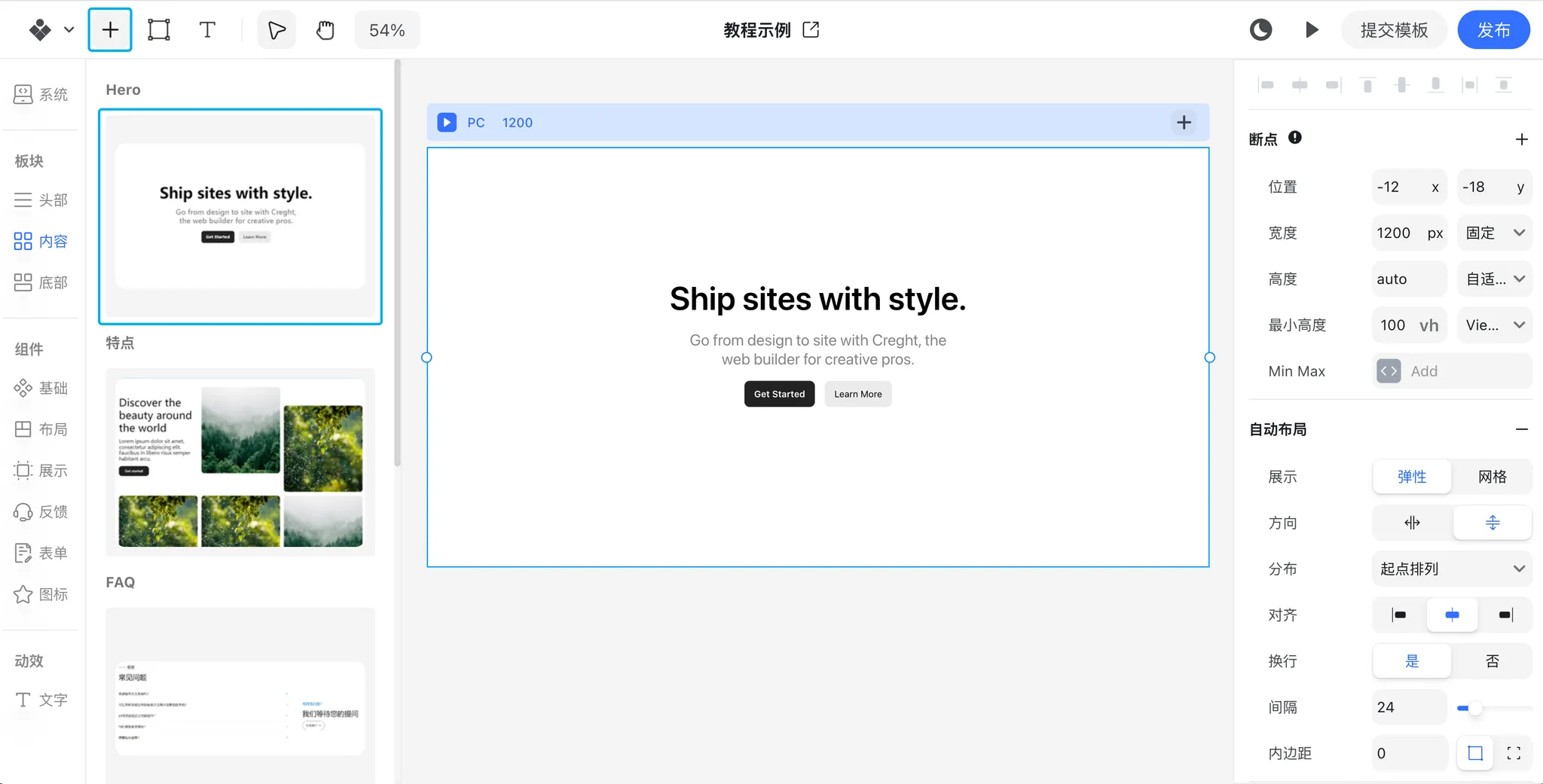
插入面板
点击 ” + “ 图标可以展开 插入面板,有两种方式将元素添加到画布中:
- 按住元素并拖动到画布任意位置,就可以在指定位置添加元素。
- 点按元素,元素会自动添加到主容器里,常用于快速添加比较大的元素,如板块。

.png?imageMogr2/format/webp)